My
Work
TwoCan English
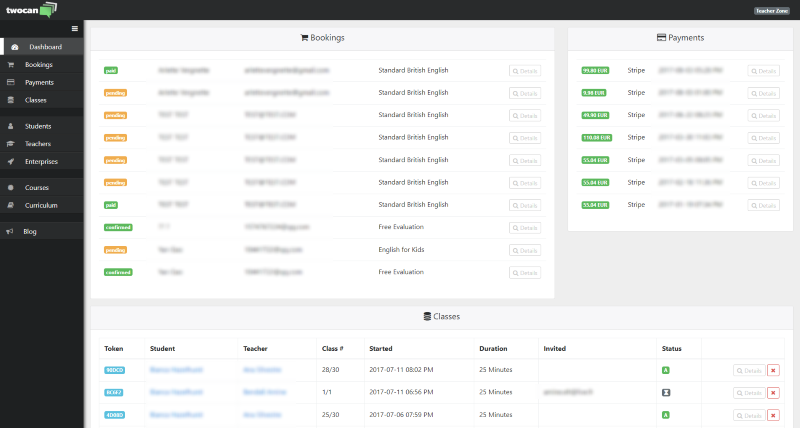
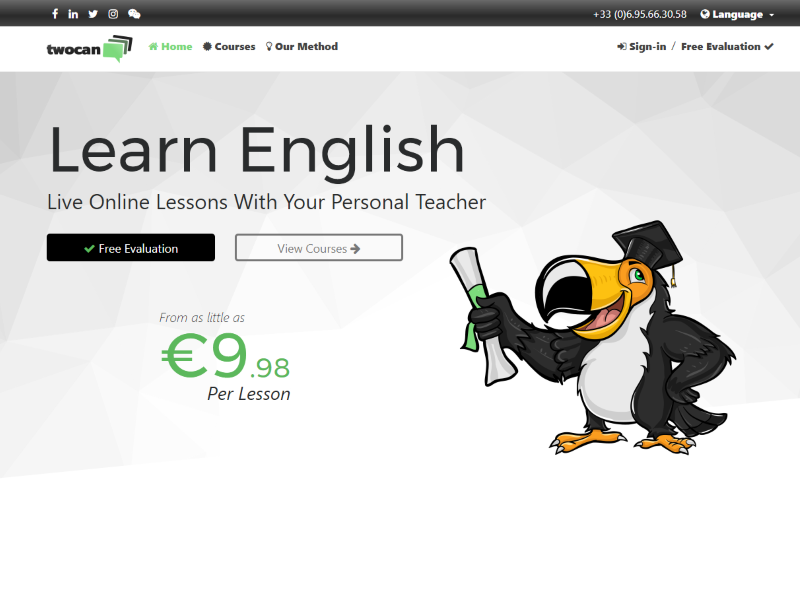
I decided to build my own online school scratch after being unable to find a suitable learning management system that had the features I needed. TwoCan English connects language students from around the world with qualified tutors. It is built with PHP on the server interacting with a MySQL database. On the frontend Bootstrap 4, jQuery and moment.js handle an intuitive UI/UX experience. The website is used daily to manage teachers, bookings, schedules across multiple timezones, emails, payments, curriculum and a custom blog.
Technologies used
Bower Bootstrap 4 Websockets Moment.js jQuery JavaScript Stripe SCSS CSS3 HTML5 Mailgun API MySQL FullCalendar Mustach jstzAdmin Panel
The responsive admin panel is updated automatically via AJAX with the latest bookings, payments and lessons to keep on top of tasks. It allows admins to update student and teacher profiles. It also allows them to assign, curate, preview and write curriculum with a custom course content creator. In addition, admins can create blog posts, view student statistics and and export class logs to CSV.
Technologies used
Mailgun API CSS3 AJAX JSON jQuery Nesbot/Carbon JavaScript MySQL MySQL Bower Mustach

Virtual Classroom
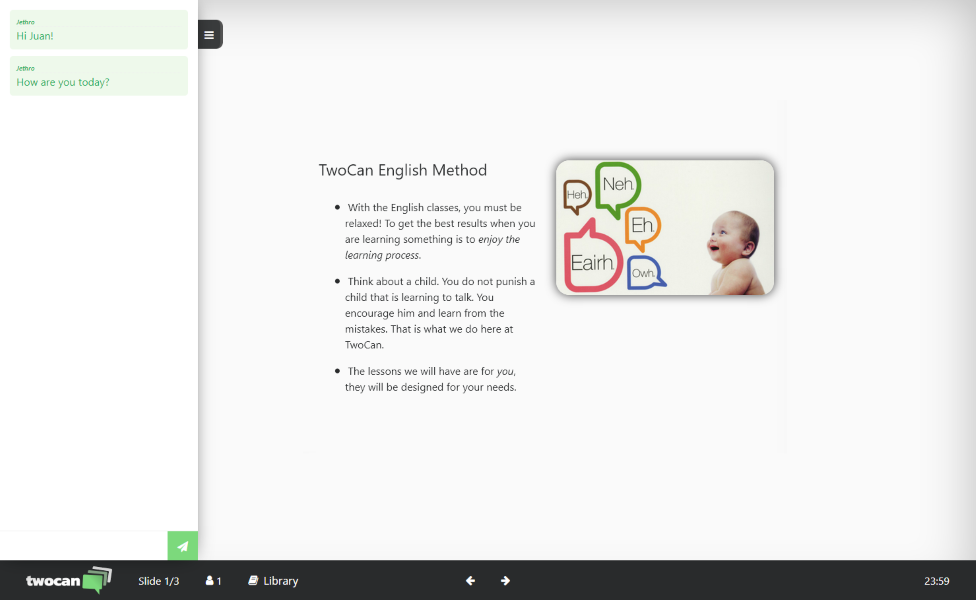
I wanted to provide students with the best learning experience possible so I designed our online classroom from the bottom up. Powered through Websockets via the Pusher API, the online classroom allows teachers and students to run through the curriculum at the same time, communicate through a live chat box and automatically keep track of progress.
Technologies used
Flexbox HTML5 Websockets Pusher Bootstrap 4 SCSS JavaScript jQuery Bower Mustach Animate.cssPomodoro Timer
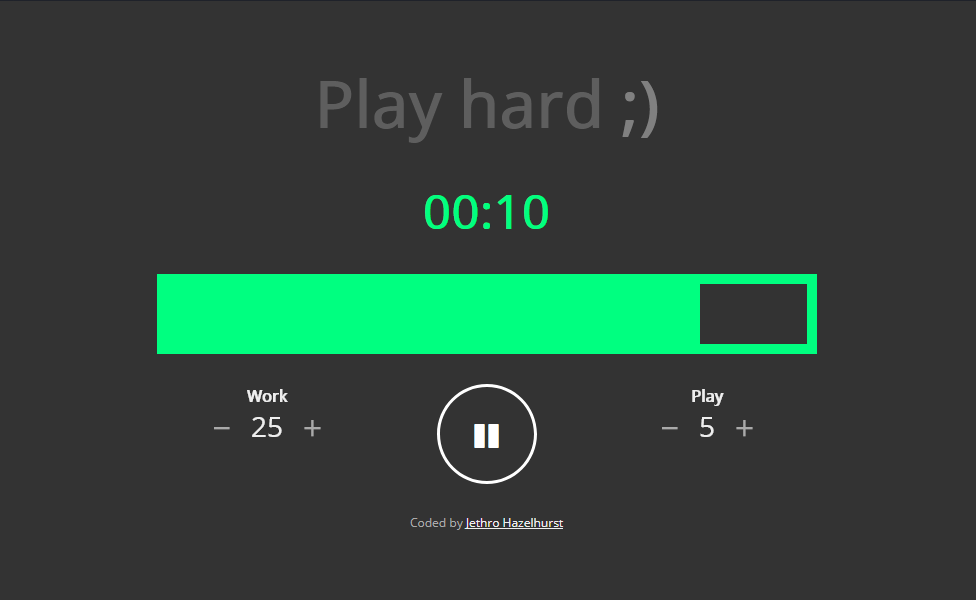
Having trouble balancing play and work? Use my Pomodoro timer! It allows you to set a fixed amount of time to work and a fixed amount of time to play (or rest). You can set each duration individually and visualize how long you have left before the timer pings! This project helped me to sharpen my JavaScript skills and I use it regularly to make sure I split up my time effectively.
Technologies used
WebAudio Moment.js Animate.css JavaScript jQuery Flexbox SCSS HTML5JavaScript Calculator
Yes! Another JavaScript calculator... I learned about separating my view, model and controller as well as keeping track of data in the model. Through the power of SCSS I have tried to make my calculator look like you could pick it up with your hands and start pushing the buttons.
Technologies used
JavaScript jQuery Flexbox SCSS HTML5Weather App
What is the weather where you are right now? This widget uses the Geolocation Web API to show your location, the current weather and an associated image. You also have the option to toggle between Fahrenheit and Celsius. I made use of the Object Literal pattern as well as DOM caching.
Technologies used
JavaScript jQuery Flexbox SCSS HTML5 GeoloctaionDarth Simons Game
What level did you make it to? I use set interval to play a repeating pattern and make extensive use of Flexbox and SCSS to style the app. My JavaScript logic is structured using the object literal pattern and is separated into view, model and controller to keep flexibility between data and presentation.






*
*
*
*
*/